Konstanta Pada PHP

Konstanta adalah suatu nilai yang tak dapat diubah. Sama seperti variabel, konstanta dapat diisi dengan bilangan maupun string/karakter.
Dalam bahasa php, pendefinisian suatu konstanta adalah dengan cara "define", strukturnya adalah "define ('PI', 4000);", pada pendefinisian konstanta disamping, nilai konstanta adalah 4000, sedangkan nama untuk mengakses konstanta adalah "PI" (tanpa koma).
contoh penggunaan konstanta yang sederhana, ditunjukkan pada contoh dibawah:
<html>
<head>
<title>konstanta</title>
</head>
<body>
<?php
//konstanta
define ('PI', 5000);
//menampilkan konstanta dengan echo
echo "PI";
?>
</body>
</html>
Contoh diatas akan menampilkan "5000" (tanpa koma). Bedakan dengan skrip dibawah ini. Walaupun nilai konstanta diubah, tetapi akan menampilkan nilai yang tetap/menampilkan nilai yang pertama kali anda masukkan.
<html> <head>
<title>konstanta</title>
</head>
<body>
<?php
//konstanta
define ('PI', 5000);
//mengubah nilai konstanta
define ('PI', 6000);
//menampilkan konstanta dengan echo
echo "PI";
?>
</body>
</html>
Hasil skrip diatas akan tetap menampilkan "5000", tidak "6000". Karena konstanta sangat konsisten dengan nilainya, berbeda dengan variabel yang nilainya dapat kita ubah-ubah semau kita
Catatan:
- Penamaan konstanta tidak harus dengan nama "PI" (tanpa koma), anda dapat
menggantinya dengan sembarang nama.
Lihat artikel terbaru blog ini:

Sitemap Blog:
"You're My Friend", Is It Grammatically Correct?
 Dalam berbicara bahasa inggris tidak sering kita mengatakan "you are my friend" atau "they are my friends", sebenarnya kalimat tersebut kurang tepat dalam english grammar. Namun kata2 tersebut telah menjadi kebiasaan kita dan telah menjadi kesalah kaprahan yang umum.
Dalam berbicara bahasa inggris tidak sering kita mengatakan "you are my friend" atau "they are my friends", sebenarnya kalimat tersebut kurang tepat dalam english grammar. Namun kata2 tersebut telah menjadi kebiasaan kita dan telah menjadi kesalah kaprahan yang umum.
Lantas bagaimana bentuk yang benar menurut english grammar?
Di artikel saya kali ini, saya akan mencoba untuk membenarkan kalimat diatas, sehingga benar menurut grammar bahasa inggris.
1. A Friend Of + Possesive Noun / Pronoun
Sabagai ganti contoh yang salah diatas, anda dapat menggunakan "a friend of + possesive noun / pronoun", seperti contoh dibawah ini:Contoh:
1. You are a friend of mine SALAH JIKA You are my friend
2. She is a friend of yours SALAH JIKA She is your friend
Catatan:
- Tambahkan "s" dibelakan "friend" jika teman yang dimaksud plural atau lebih dari satu
contoh: a friend of mine menjadi friends of mine.
2. What's The Difference Between "You are my friend" And "You are a friend of mine"?
Dalam kalimat "You are my friend", si pendengar akan menganggap bahwa "You" hanya mempunyai satu teman saja, berbeda dengan kalimat "A friend of mine", di kalimat ini si pendengar menganggap bahwa "You" mempunyai teman selain dia.3. Kesimpulan
Jadi, setelah anda melihat perbedaan dari kedua kalimat tersebut, maka ada baiknya jika anda menggunakan option B, yaitu "A friend of", karena kalimat tersebut sangat dianjurkan dalam english grammar.Cukup sekian artikel jelek dari saya, moga2 dapat menambah wawasan anda, amiiiiiiiin.
Lihat artikel terbaru blog ini:

Variabel Pada PHP
1. What's Variabel?
2. Penamaan Variabel
3. Variabel Dapat Berganti Nilai
Lihat artikel terbaru blog ini:

Membuat Skrip Php Sederhana Untuk Menampilkan "Hello world"
Php merupakan bahasa pemrograman berbasis web yang dalam pemrosesanya disisi server, sehingga code php yang ditampilkan ke browser merupakan hasil pengolahan dari sisi server yang kemudian ditampilkan dalam bentuk HTML.
 Untuk membuat sebuah file sederhana dalam php, misalkan saja mencetak tulisan "Hello World" ke monitor. Dibutuhkan sebuah perintah yaitu echo ""; atau print ();
Untuk membuat sebuah file sederhana dalam php, misalkan saja mencetak tulisan "Hello World" ke monitor. Dibutuhkan sebuah perintah yaitu echo ""; atau print ();
Untuk menampilkan tulisan "Hello World" pada perintah echo, anda cukup menaruh statement atau pernyataan didalam tanda petik dua setelah echo. Dan tak lupa untuk selalu menempatkan semicolon diakhir statement atau pernyataan. Sehingga akan nampak Seperti berikut: echo "Hello World";
sama seperti perintah echo, perintah print sebenarnya tak jauh berbeda. Anda cukup menaruh statement atau pernyataan anda didalam tanda kurung. dan anda juga harus menepatkan semicolon setelah perintah print();
Seperti yang terlihat berikut: print ("Hello World");
Berikut aadalah contoh sederhana untuk menampilkan "Hello World" ke php.
1. Cara pertama dengan menggunakan perintah echo"";
2. Cara ke dua menggunakan perintah print ();
Lihat artikel terbaru blog ini:

Sitemap Blog:

The Usage Of To be (be, being, been, am, is, are, was, and were)
To be merupakan salah satu materi dalam bahasa inggris yang mungkin agak membingungkan dalam segi penggunaanya.
Seseorang yang baru belajar bahasa inggris, pasti bingung kapan disaat menggunakan "To be" dan kapan "To be" tidak perlu digunakan. Hal itu terjadi bukan pada diri anda sendiri, disaat saya pertama kali belajar bahasa inggris pun, saya sering dibingungkan dengan "To be".
Sebenarnya, dalam menggunakan "To be" bukanlah sesuatu yang sulit dan membingungkan. Kita sebenarnya hanya perlu mengetahui jenis kata setelah subjek agar terhindar dari kesalahan dalam menggunakan "To be".
Menguasai "To be" adalah salah satu dasar untuk dapat menguasai materi english grammar, karena nantinya di materi lanjut, terdapat banyak kalimat yang mungkin agak membingungkan dan terkesan ruet.
Di artikel jelek saya kali ini, saya dengan bodoh akan mencoba menjelaskan perlunya "To be" digunakan dan tidak perlunya "To be" digunakan.
Dalam beberapa kasus, "To be" seperti (be, being, am, is, are, was, were) tidak mempunyai arti, dikarenakan "To be" disini berlaku sebagai linking verb (copulative).
Lingking verb (copulative) adalah kata kerja bantu yang mempunyai fungsi untuk menghubungkan antara subject dengan predikat.
1. Dalam beberapa kasus, Lingking tak perlu diartikan (tidak mempunyai arti).
Seperti contoh berikut:
contoh:1. I am hungry (disini, "Am" tak mempunyai arti, karena dia berfungsi sebagai penghubung antara subject "I" dan kata sifat "Hungry")
2. She is deligent (disini, "Is" tak mempunyai arti, karena dia berfungsi sebagai penghubung antara subject "She" dan kata sifat "Deligent")
3. They are fond of playing football (mereka gemar bermain sepak bola)
Disini, "Are" tak mempunyai arti, dikarenakan "Are" berfungsi sebagai penghubung antara subject "They" dan kata sifat "Fond".
4. I am here (disini, "Am" tak mempunyai arti, dikarenakan "Am" berfungsi untuk menghubungkan antara subject "I" dengan kata keterangan "Here".
5. Those books are mine ("Are" tak mempunyai arti, karena "Are" menghubungkan antara subject "Books" dengan kata ganti kepemilikan (possesive pronoun) "Mine".
6. I have been here ("Been" dibutuhkan karena setelah auxiliary "Have" berupa kata keterangan. "Been" merupakan bentuk ketiga dari "Be").
Tips:
Untuk menghindari kebingungan dalam menggunakan "To be", anda diharuskan untuk mengatahui jenis kata setelah subject. Apabila kata setelah subject selain kata kerja, maka "To be" di perlukan untuk menghubungkan antara subject dengan kata sifat, kata keterangan, atau kata benda, atau bisa juga possesive pronoun (my, her, their, his, your, mine, yours, hers, his, etc).
Ada kalanya "To be" mempunyai arti. Jika "To be" diartikan, biasanya setelah "To be" berupa kata benda. Seperti contoh berikut:
1. I am a programmer (saya adalah seorang programmer)
"Am" dibutuhkan, karena setelah subject berupa kata benda yaitu "A programmer".
2. They are football players (mereka adalah pemain sepak bola)
"Are" dibutuhkan, karena setelah subject berupa kata benda yang disifati "football".
3. She is a smart person
Catatan:
"To be" mempunyai arti "Adalah" jika setelah "To be" berupa kata benda. Jika setelah
"To be" bukan kata benda, dalam hal ini bisa berupa kata sifat, kata keterangan,
atau possesive pronoun (my, her, mine, hers, etc) maka "To be" tidak mempunyai arti.
2. Kata kerja bantu dengan adjective (kata sifat)
Berikut adalah kata kerja yang dapat langsung diikuti oleh kata sifat:
1. Be (am, is, are, etc) 5. Appear 9. Look
2. Become 6. Seem 10. Feel
3. Remain 7. Sound 11. Taste
4. Stay 8. Keep 12. Turn
Contoh:
1. He feels sick (lihat!, kata krja "Feel dapat langsung diikuti oleh kata sifat "Sick")
2. The food smells delecious
3. They become tired when working too long ("When" adalah preposisi, sehingga kata kerja setelahnya
harus berupa gerund. Dalam hal ini "Working" )
4. That sounds good
Catatan:
- kata yang dicetak biru adalah kata kerja.
- kata yang dicetak merah adalah kata sifat.
- untuk menghindari kebingungan, hafalkan kata kerja diatas!
Cukup sekian artikel jelek dari saya, kalo ada kesalahan mohon dimaklumi.
Lihat artikel terbaru blog ini:

Perbedaan Maybe (tanpa spasi) dan May be (dengan spasi)
Mungkin sebagian orang menganggap bahwa maybe dan may be adalah sama, memang kalau kita melihat dari segi arti, kedua kata tersebut mempunyai arti yang sama yaitu "mungkin", tp sebenarnya kedua kata ini sangatlah berbeda dalam penggunaanya.
Jika "Maybe (tanpa spasi)" adalah sebuah kata keterangan (Adverb), maka "May be (dengan spasi)" adalah sebuah modal auxiliary.
1. Maybe (tanpa spasi)
A. Kata "Maybe" adalah sebuah adverb yang mempunyai arti "mungkin", adverb "Maybe" bisa ditempatkan didepan kalimat, ataupun dibelakang kalimat. Tidak seperti "May be (dengan spasi)" yang dalam implementasinya tidak boleh ditempatkan didepan atau dibelakang kalimat
contoh:
Membuat Tanda Tangan Di Blog Dengan Mudah Part2

Dipostingan kali ini, saya akan melanjutkan postingan saya sebelumnya yang berjudul membuat-tanda-tangan-di-blog-dengan-mudah, disini saya tidak akan membahas bagaimana membuat tanda tangan di blog, saya hanya akan menjelaskan bagaimana memasang tanda tangan tersebut yang telah kita buat dari http://www.mylivesignature.com/, bagi anda yang belum mengerti bagaimana membuat tanda tangan diblog dari http://www.mylivesignature.com/, anda dapat mengklik tautanya DISINI!
Bagi anda yang telah membaca artikel saya, anda bisa langsung membaca artikel jelek saya ini
Berikut adalah tutorialnya:
1. langkah pertama yang harus anda lakukan adalah masuk ke akun image hosting anda, kali ini saya menggunakan photobucket.com, jika anda belum mempunyai akun di photobucket.com, anda bisa mendaftar DISINI!
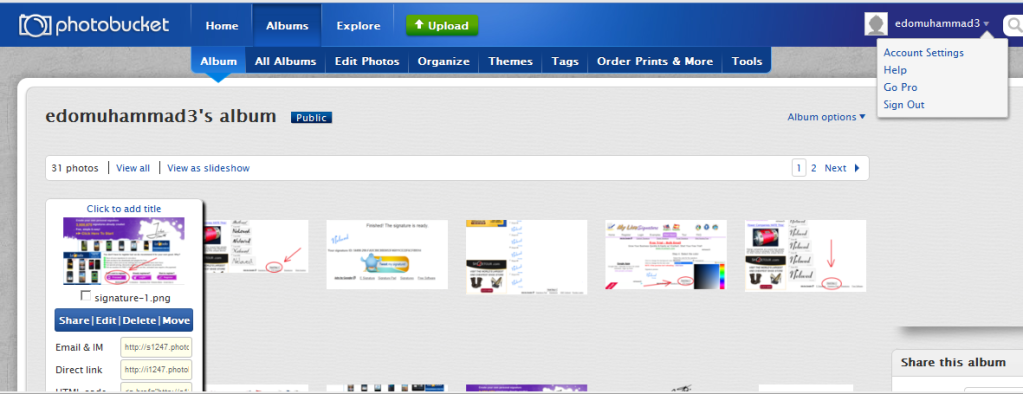
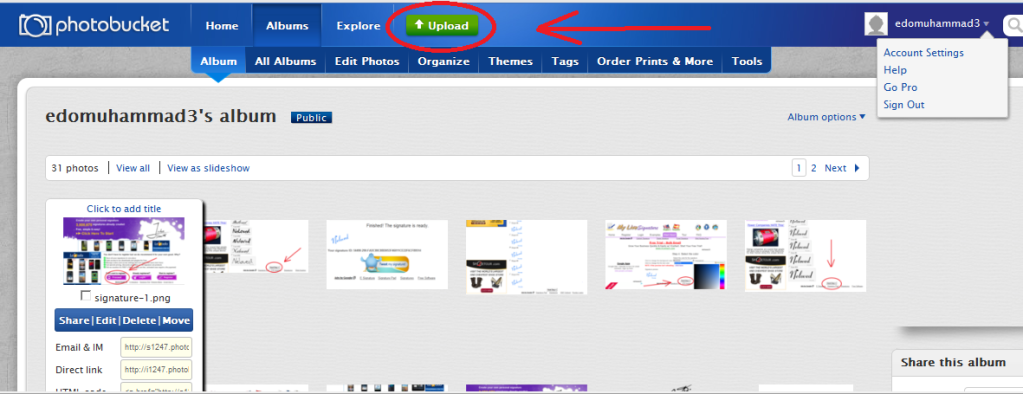
2. setelah anda masuk ke photobucket.com, maka tampilanya akan seperti ini:
3. setelah itu upload file anda (gambar tanda tangan anda) dengan mengklik UPLOAD, seperti gambar berikut:
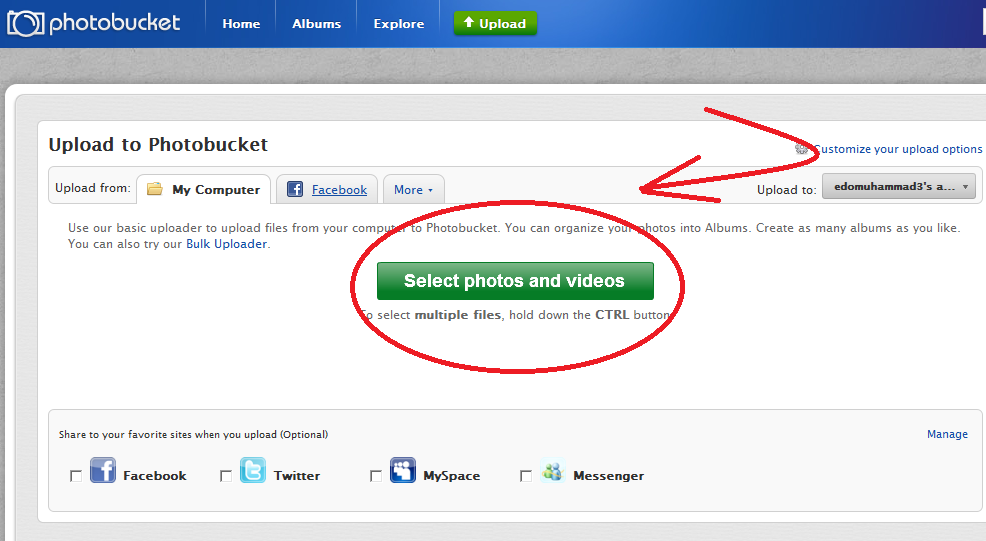
4. kemudian akan muncul halaman baru, dan klik select photos and videos, seperti yang terlihat pada gambar berikut:
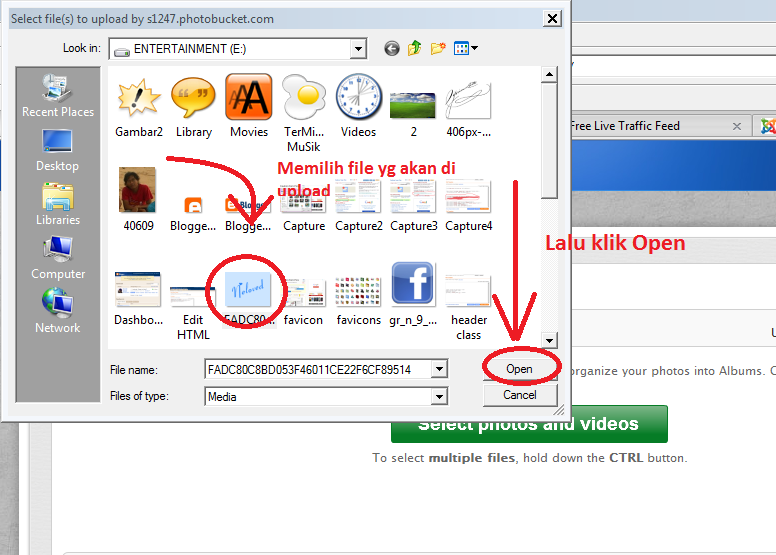
5. setelah anda mengklik select photos and videos, maka anda akan disuruh untuk memasukkan gambar yang akan anda upload, penampakanya seperti berikut:
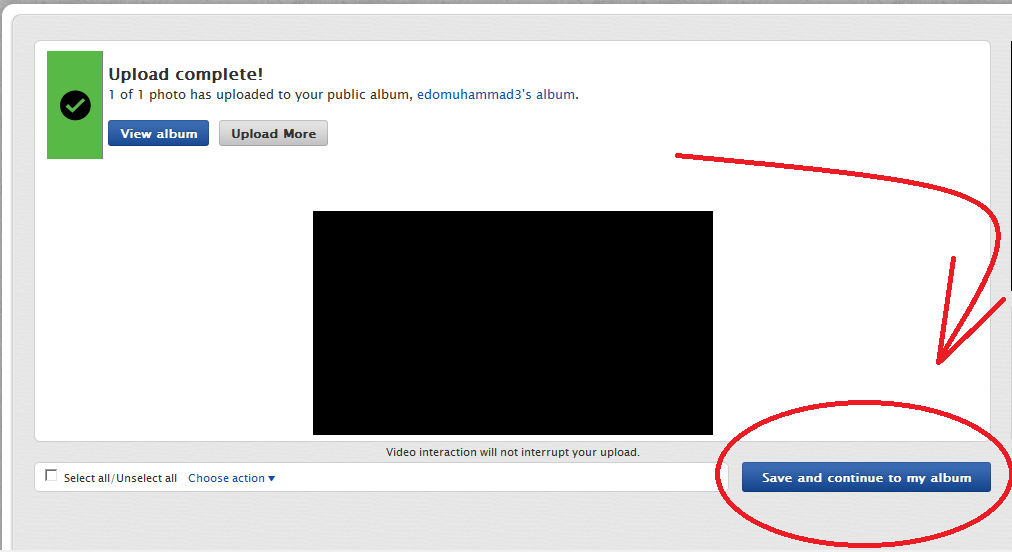
6. setelah itu tunggu proses upload dan klik save and continue to my album
7. setelah anda mengklik save and continue to my album, maka anda akan dikembalikan lagi ke album anda, seperti yang terlihat dibawah ini:
8. kemudian pilih file yang anda upload tadi, dan copy IMG CODEnya seperti gambar berikut:
9. copykan kode tadi kesetian postingan anda, cara untuk menyisipkan gambar tanda tanganya adalah dengan menggunakan tag <img> atau mengklik menu insert image , berikut adalah contoh skripnya:
<img src="http://i1247.photobucket.com/albums/gg630/edomuhammad3/FADC80C8BD053F46011CE22F6CF89514.png"/>
maka, tanda tangan anda akan secara otomatis tersisipkan, mudah bukan?
Membuat Shadow Atau Bayangan Dengan CSS
Di artikel ini, saya akan mencoba untuk menjelaskan bagaimana membuat gambar yang di modifikasi, sehingga gambar tersebut mempunyai bayangan di tepi nya.
dalam membuat shadow atau bayangan, yang perlu anda siapkan adalah skrip CSS, kali ini kita menggunakan atribut box-shadow untuk memberikan efek bayangan pada objek.
Berikut adalah skrip CSSnya:
.shadow
{
box-shadow: 10px 10px 10px #222;
-moz-box-shadow: 10px 10px 10px #222;
-web-kit-box-shadow: 10px 10px 10px #222;
}
Membuat Tanda Tangan Di Blog Dengan Mudah Part1
Disini, saya akan mencoba untuk memberikan tutorial bagaimana membuat/menaruh tanda tangan di blog kita.
Oke, tak perlu banyak omong, kita langsung ke TKP.
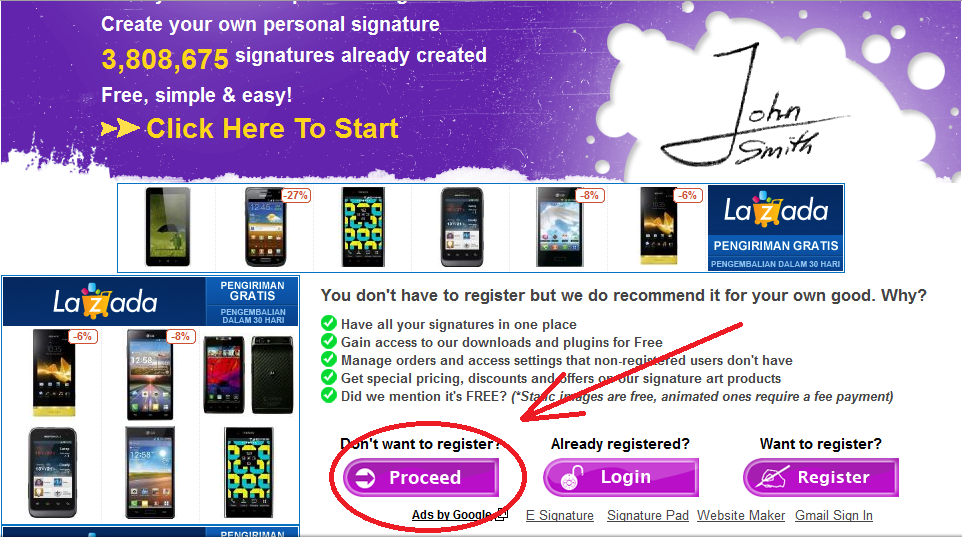
1. Langkah pertama yang harus anda lakukan adalah mengunjungi website si pembuat tanda tangan tersebut, anda dapat mengklik link berikut http://www.mylivesignature.com/
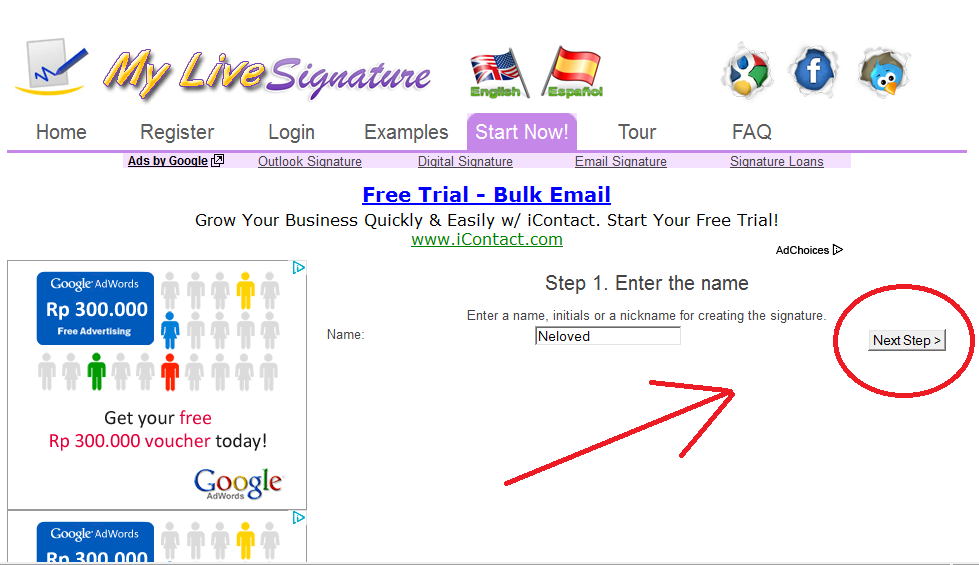
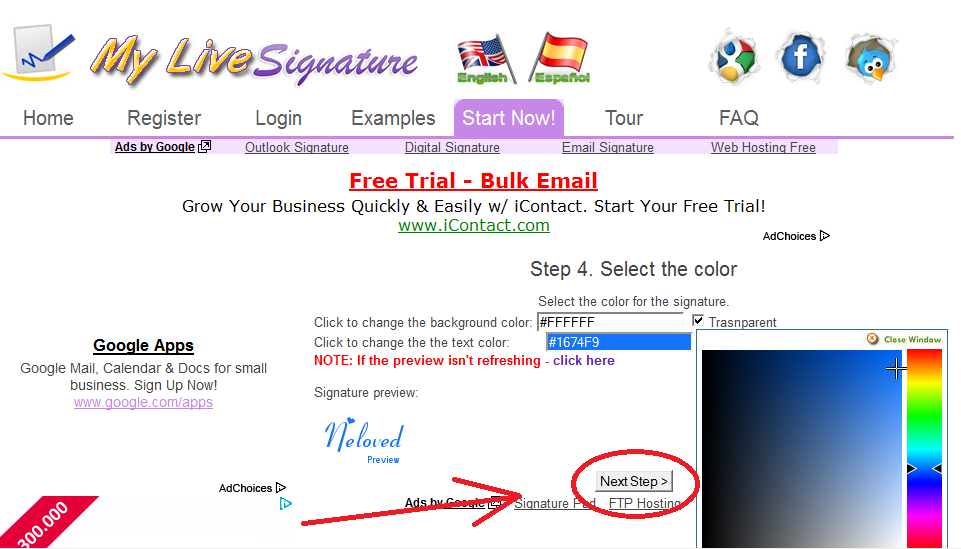
Maka akan muncul tab baru seperti berikut ini:
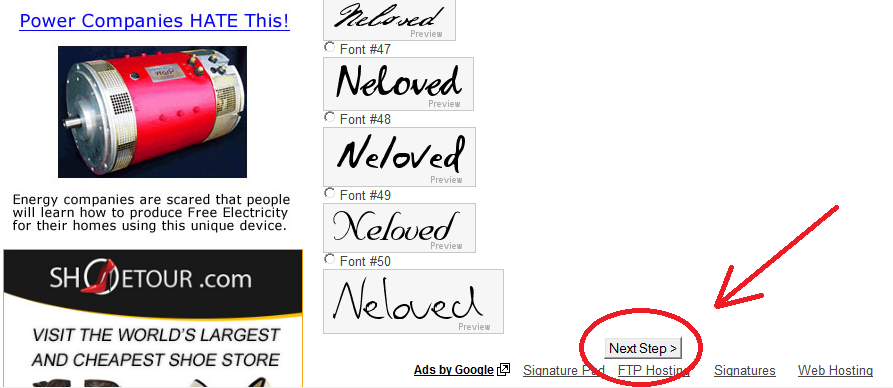
6. Pilih background dan warna yang anda inginkan lalu klik NEXT STEP >, seperti gambar diatas, kemudian akan muncul halaman seperti berikut:
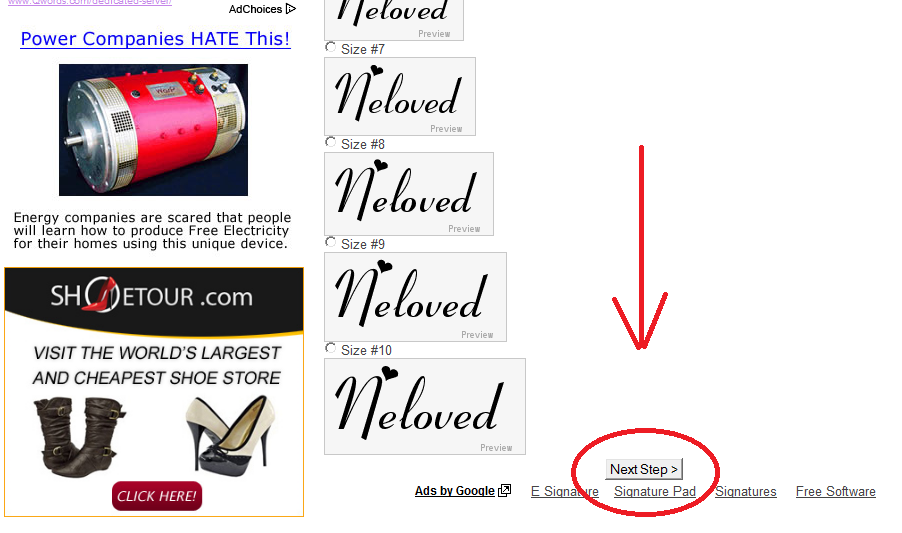
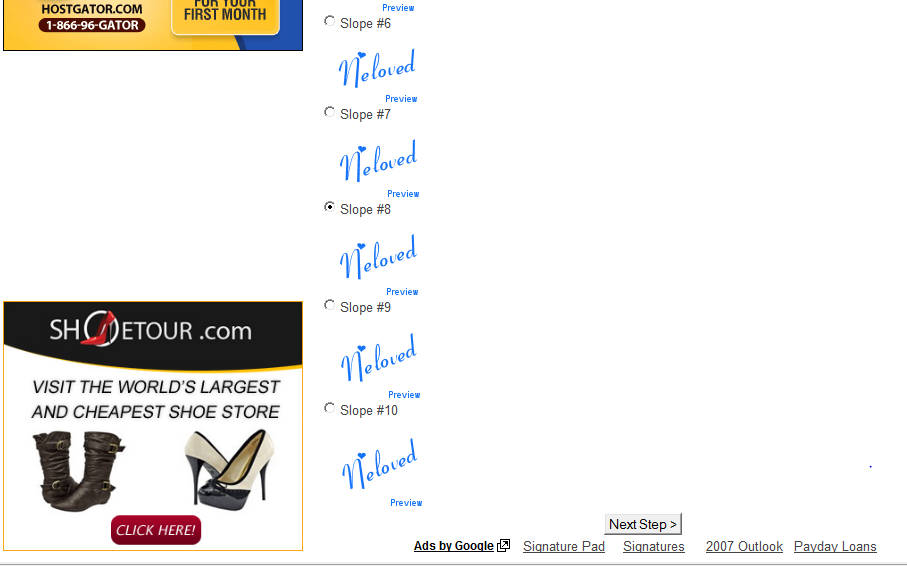
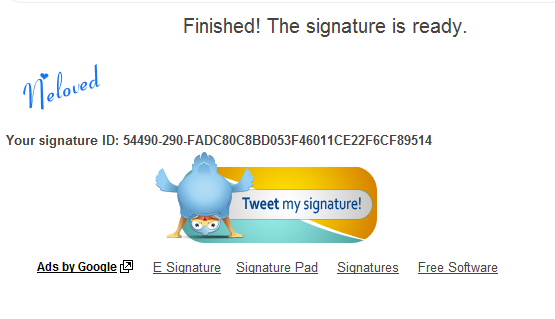
7. Pilih kemiringan yang anda inginkan, terus klik NEXT STEP >, kemudian akan muncul langkah selanjutnya seperti berikut:
8. Selesai sudah, signature anda telah selesai anda buat, langkah berikutnya adalah mendownload signaturenya dengan mengklik kanan pada signatue, terus pilih copy image URL, dan copy image as.
untuk memasang tanda tangan tersebut, silahkan baca Membuar Tanda tangan Di Blog Dengan Mudah Part2
Gimana, Gampang kan?
Cara Mudah Mengganti Icon Blogger (Favicon)
Favicon adalah sebuah icon kecil yang berada di address bar dan tab pada browser kita.
Pernahkah ada dibenak anda untuk mengganti icon default blogger dengan icon anda sendiri?
Bukanlah hal mudah memang untuk membuat atau mencari skripnya.
Untungya, ada sebuah alamat di internet yang menyediakan jasa buat membuat favicon, dan untungya lagi, membuat favicon di situs itu tidak dipungut biaya sedikit pun, alias GRATISAN :)
OK, langsung saja kita ke TKP, Berikut tutorialnya
1. langkah pertama, anda harus membuka tab baru pada browser anda, lalu masukan alamat ini http://favicon.htmlkit.com/favicon/, atau anda juga bisa mengklik URL berikut http://favicon.htmlkit.com/favicon/
Setelah itu akan muncul halaman berikut:
Kemudian klik browse untuk memilih gambar anda
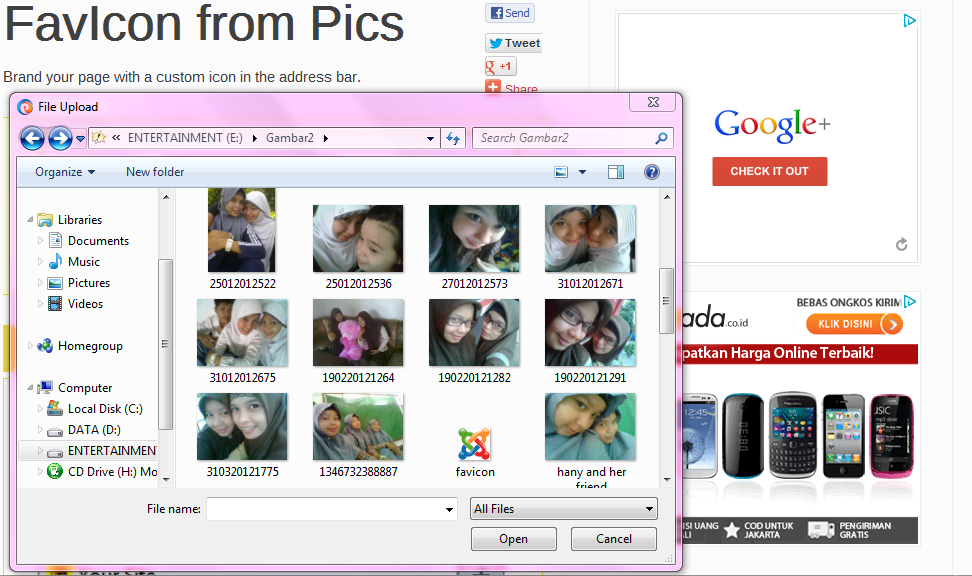
2. Maka akan muncul window baru seperti gambar dibawah ini
Pilih gambar yang anda inginkan, terus klik tombol open
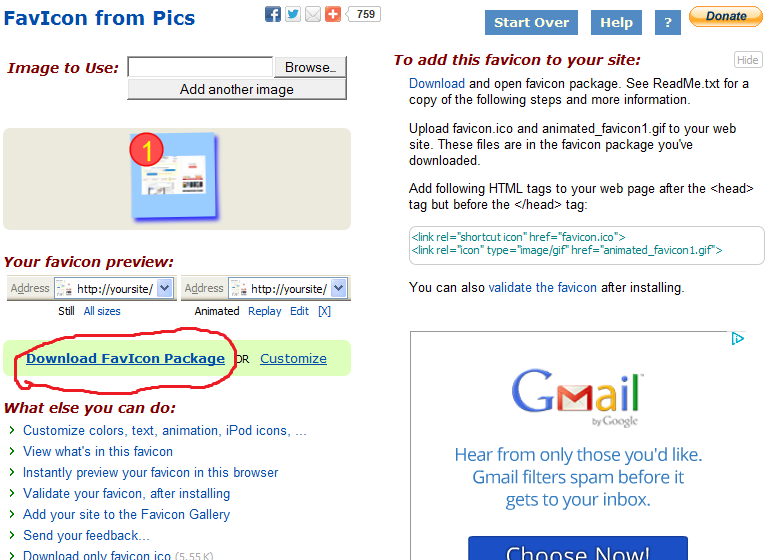
setelah itu klik GENERATE FAVICON.ICO, lalu akan muncul gambar seperti berikut:
Klik Download favicon pakage, lalu upload file ke www.photobucket.com atau yang lainya (kali ini saya memilih photobucket untuk menyimpan gambar2 saya diinternet) yang berekstensi .ico atau .gif jika anda menginginkan versi animasinya
disini saya tidak akan menerangakan cara mengupload ke photobucket.com, karena saya menganggap anda semua sudah dapat melakukanya.
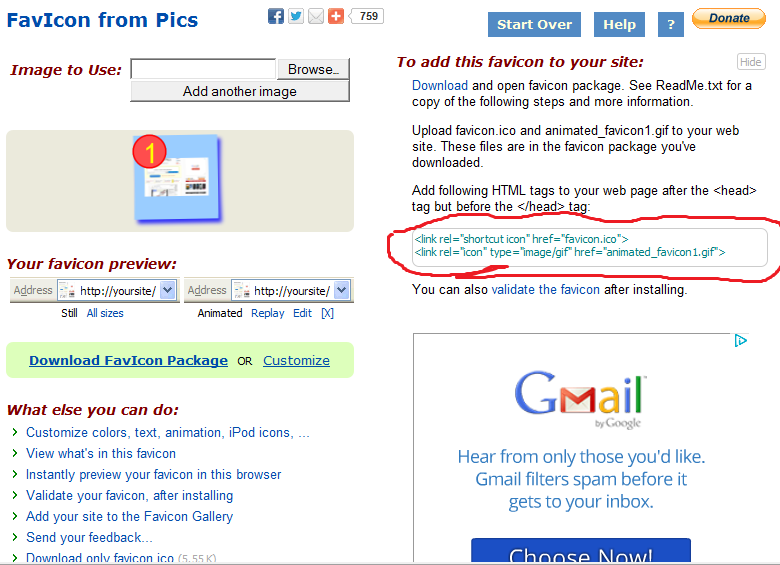
3. Langkah ketiga adalah copy skrip yang ada disamping kanan link download file pakage,
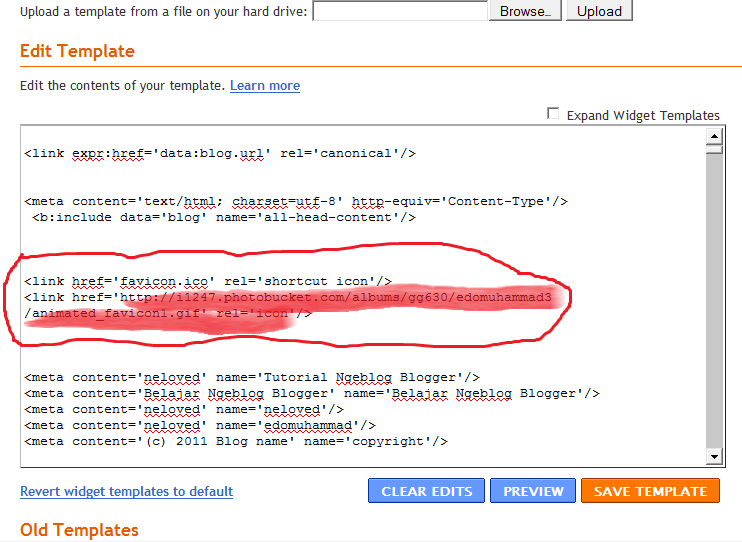
Letakkan code tersebut dibawah tag <head> atau sebelum tag penutup </head>
penampakanya seperti berikut:
Ganti tulisan yang dicat merah dengan URL gambar anda, kemudian klik save template
Coba liat ke address bar, icon blognya udah berubah kan?,
cukup sekian dulu artikel jelek dari saya, Salam blogger Mania!
Cara Mengganti Font Header
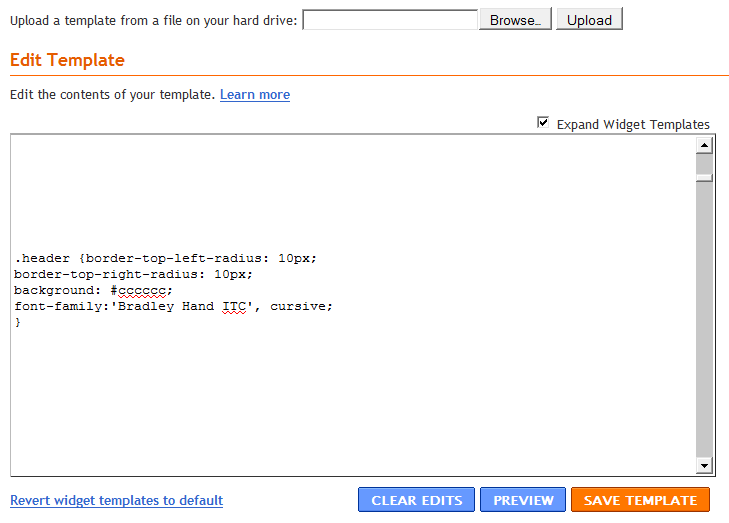
Mengganti font header bukanlah sesuatu yang sesulit yang kita bayangkan, kita hanya perlu mengedit file CSS bawaan template kita, cukup hanya sekedar menambahkan bhs planet "font-family: FONT YANG ANDA INGINKAN;", taruh tulisan tadi di dalam class header atau .header {}, taruh file CSS tadi di dalam kurung kurawang.
Berikut adalah step by step dan gambarnya:
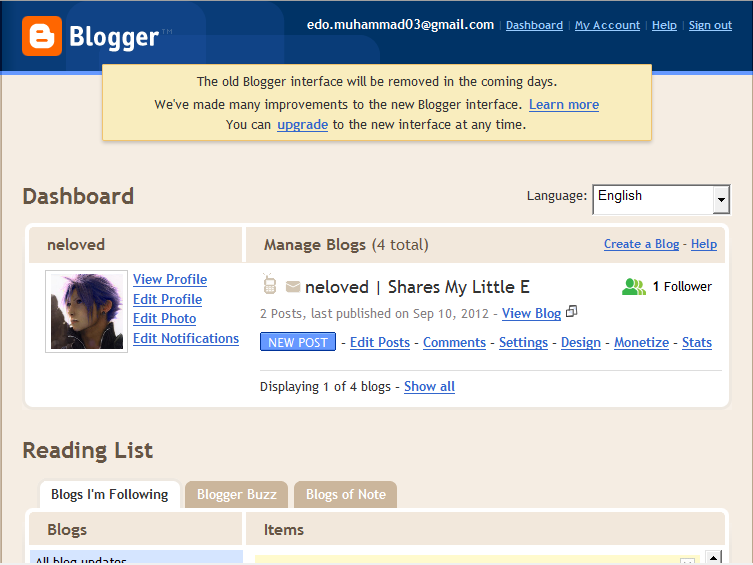
1. Langkah pertama, tentunya anda harus log in ke akun blogger anda terlebih dahulu, setelah masuk maka akan tampil tampilan dashboard seperti gambar berikut:
{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background: #cccccc;
font-family:'Arial', cursive;
}
5. sehingga header anda akan nampak seperti header blog ini
Catatan: anda bisa memilih font yang lain, selain font arial, skrip font diatas hanyalah contoh, jika anda ingin mengganti font selain font arial, anda hanya perlu mengubah 'arial' menjadi 'Bradley Hand ITC atau yang lainya.
6. Berikut adalah kumpulan font untuk HTML, yang dapat anda gunakan
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789/p>
font-family: Rockwell, serif;
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
The quick brown fox jumps over the lazy dog.
abcdefghijklmnopqrstuvwxyz
0123456789





























 Previous Article
Previous Article




